

While it is easy to use the mouse to draw shapes and adjust sizes by dead reckoning, your end product will be a UI made up of whole pixels. It contains stencils for a browser and various UI components, a sample palette, and font templates. Here is an Inkscape SVG file to serve as a template for UI design. Set up the palette, fonts and components for your design. If your style guide specifies component stencils, add them to the workspace for easy access.
Sizes: Some designers calculate these on the fly. gpl file in ~/.config/inkscape/palette, as explained in this Inkscape custom palette post.) (Instead of setting the palette up in the workspace, you can also use Inkscape’s built-in swatches, and the color palette by adding a. These may be prescribed by your application’s style guide or you could be working on a new project. In your workspace, set up the palette, fonts, and sizes. It is possible to store these document properties as a template, and we’ll see how in another blog post. This controls the page size, preventing the appearance of unwanted or unexpected scrollbars in the browser later. When designing UIs, set the units, document size, and scale as in the image below:įor the custom size, use the monitor size you’re designing for instead of the form or page size. Inkscape has a “Document Properties” dialog, accessed through the File► Document Properties menu or CTRL+ SHIFT+ D. Wireframes are easy to correct and create the scaffolding you use to picture what the finished product will look like.Ī "New Project" dialog wireframe drawn with a pencil on paper. A simple list is fine, but putting this in a wireframe will get you started on the layout. It helps to list the data you want to collect from the user, the sequence in which to present the fields, and the best component to use on-screen for each field. 
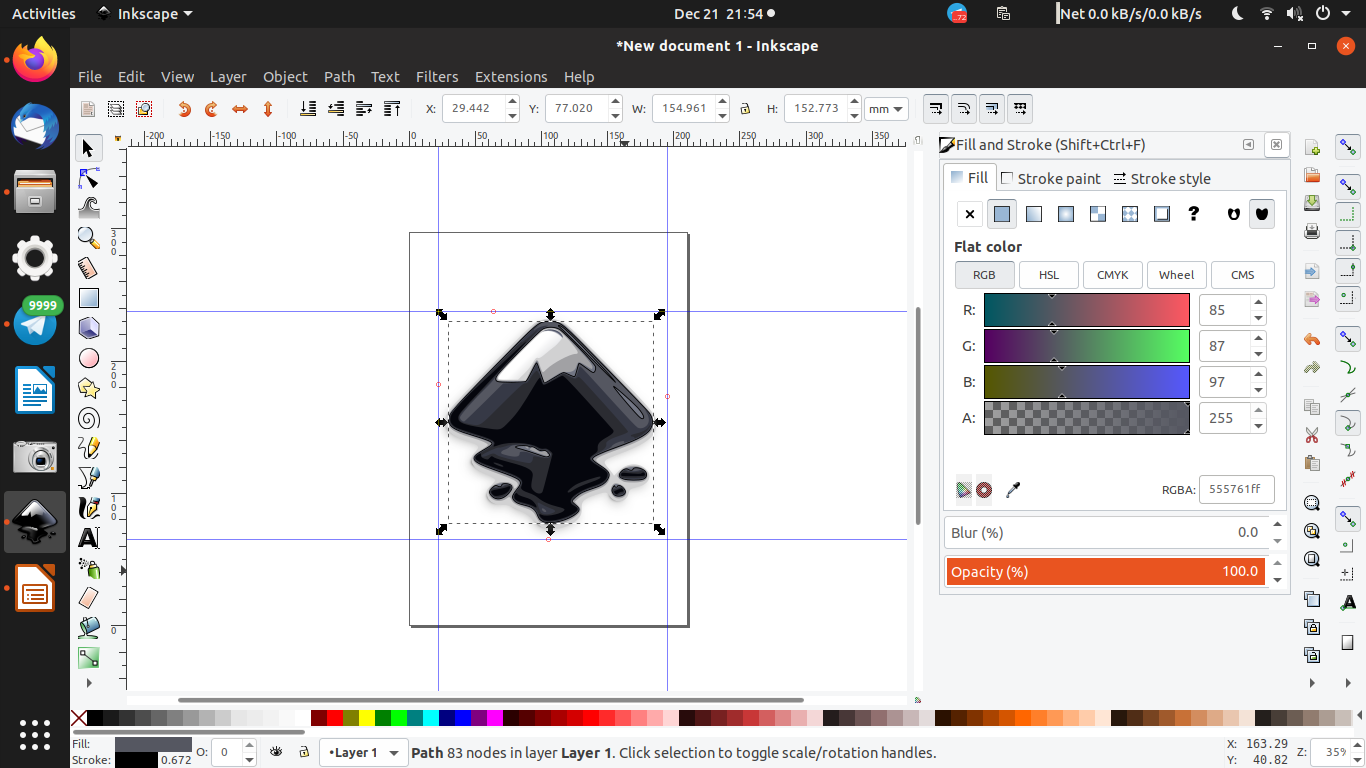
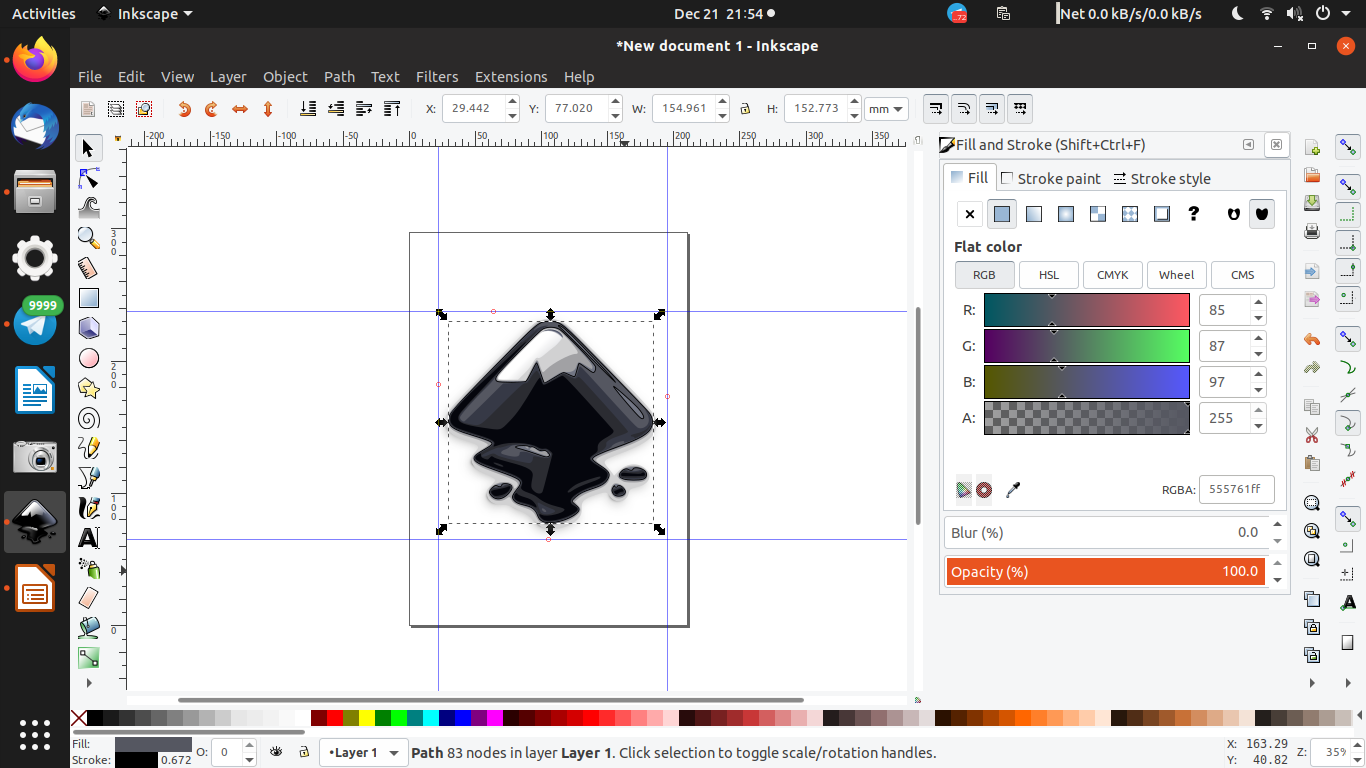
Here are some pro tips to get you started designing in Inkscape. It has simpler tools and a flatter learning curve than GIMP, the other open source drawing alternative. Using Inkscape for UI and web design makes sense. The posts in this series are targeted toward UI devs and BAs who do a designer’s job, out of interest or out of desperation. When I started designing UIs while still a UI dev, I quickly realized how important a high fidelity mockup is for getting approvals. I’ve worked as a designer for over 10 years, but before that I was a UI developer.






 0 kommentar(er)
0 kommentar(er)
